概要
Arduboy のセットアップから簡単なスケッチを動かすところまで解説します。
環境セットアップ
Arduino IDE をダウンロードする
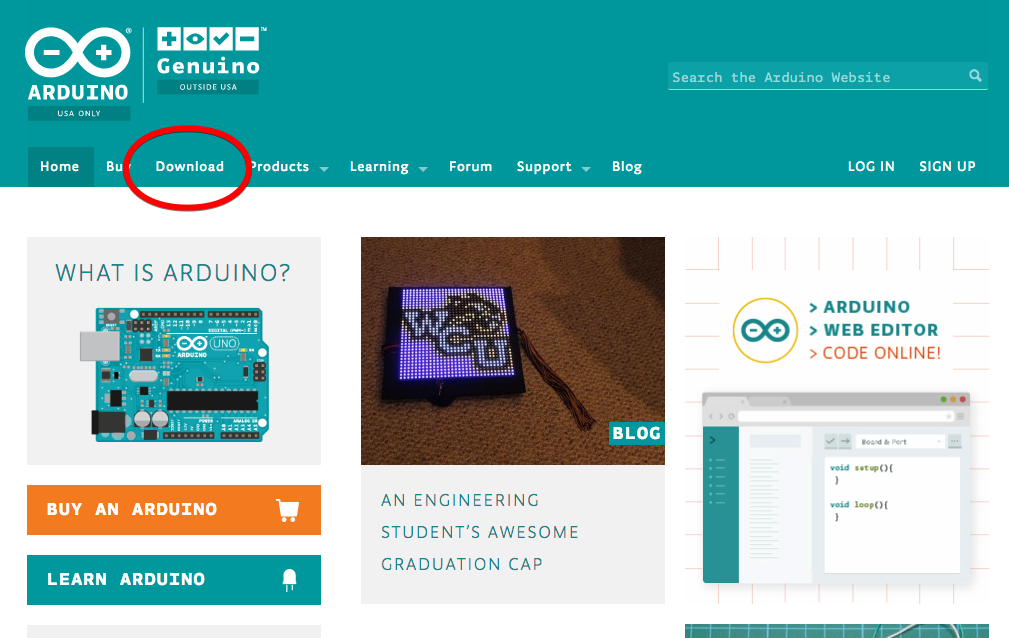
- Arduino 公式 から IDE をダウンロードします。

Download をクリックして先に進みます。

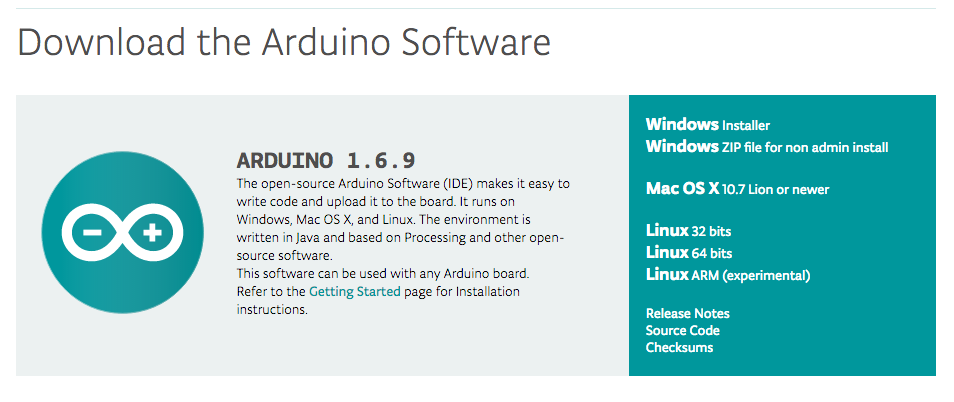
右側の一覧から、自分の環境に合ったものを選びます。

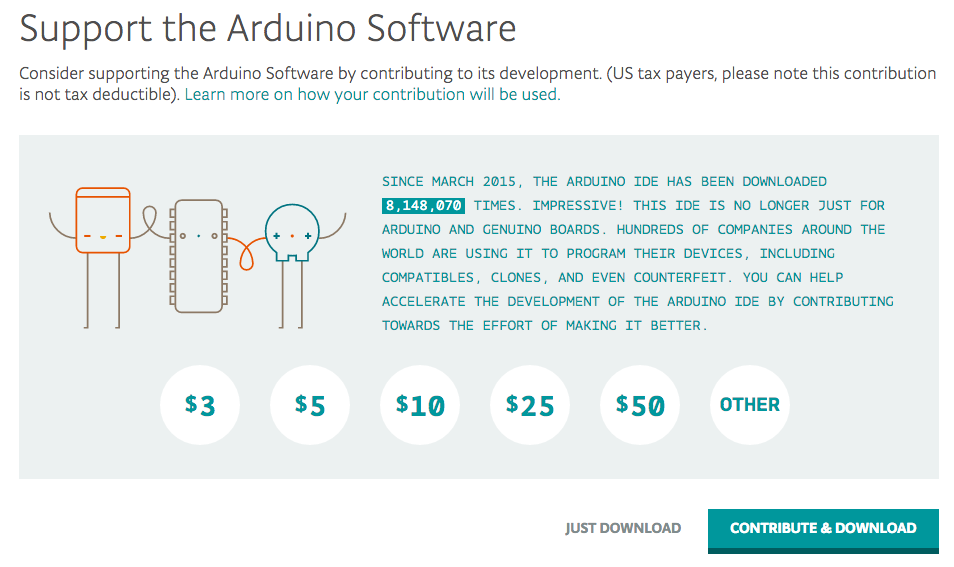
気が向いたら寄付しましょう。寄付しない場合は、 JUST DOWNLOAD で。
ダウンロード後、インストールします。
Arduino IDE の設定

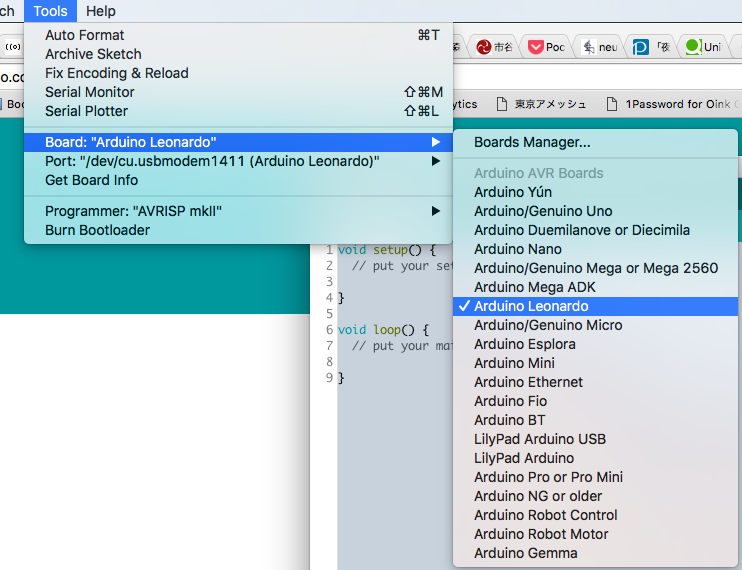
メニューからボードを Arduino Leonardo にします。

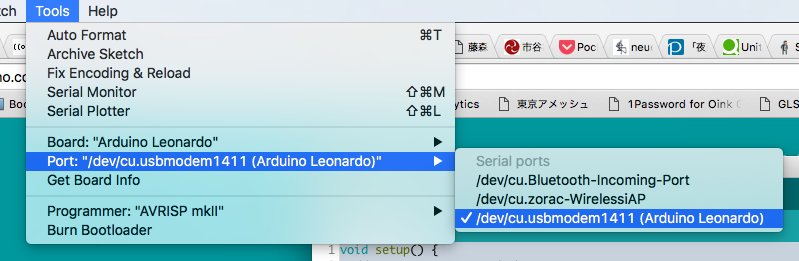
ポートも、 Arduino のものにしておくとあとで便利です。
Arduboy ライブラリの追加
Arduboy でプログラムするにあたって必要なライブラリを IDE に追加します。

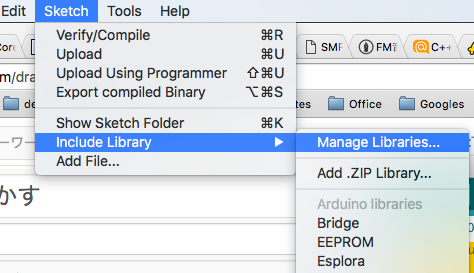
メニューの Include Library > Manage Libraris... を選びます。

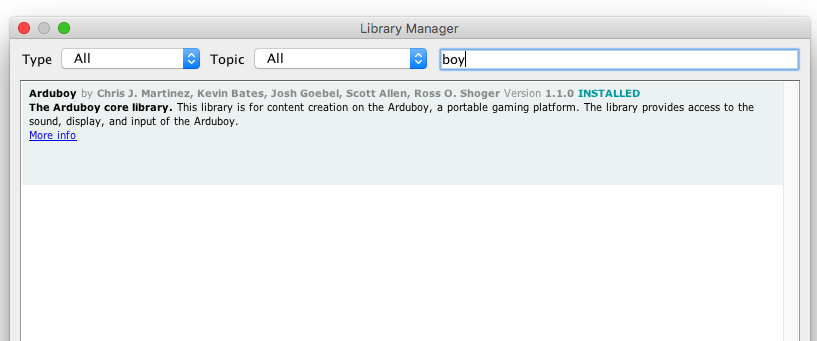
検索フィルタに boy と入れると、 Arduboy 用のライブラリが出てくるので、最新のバージョンをインストールします。
Arduboy を繋ぐ

USB<>USB-Micro ケーブルでホスト PC と Arduboy を繋ぎます。
Arduboy の電源を入れると、既にインストールされているプログラムが即時実行されますが、開発中も電源入れっぱなしで、プログラムが実行されたままでも大丈夫です。
スケッチを用意する

新規スケッチを用意すると、上記画面のようになっていると思います。
これから、ここにプログラムを書き込んでいきます。
スケッチに書き込む
1 |
|
スケッチの中身を上記のソースに置き換えて、 Command+U (Windows なら Ctrl+U) を押して Arduboy に転送します。
しばらくすると、 Arduboy が起動し、真っ黒な画面の中心に円が描かれているのが確認出来ると思います。
これで、プリインストールされていたゲームの代わりに、あなたが書き込んだプログラムが実行されたことになります。